渣图做成有质感的图
平时看设计的时候就开始哀叹,怎么人家拿到的图那么好,我这个命哦…

确实,平时我们根本拿不到这么好的图,不是所有的甲方都这么有钱,有专业的模特,专业的摄影,专业的营销团队。
但是问题是,甲方有钱的人家找你做吗?你多便宜啊。心里没有点数吗?
这次的教程我们用五个方案来逐步一点一点告诉你,不同的图片处理对于整体画面的影响力到底有多大。
那么具体到一个画面当中。需要顾及的部分挺多的。
图片处理,构图方式,文字整理分组排列,颜色选择,图形点缀。这些方面我们尽量都注意到。
首先,我们来看一下,这次我们拿到的图片,为了装作图片的质量一般,我的确是随便百度了一个图。而且是显示的第一个图,都不带挑的。
很少有像我这么真诚的人了,注意珍惜。

再来看一下文案,文案这次我就简单处理一下,什么叫做简单处理呢?
就是把字体选好,中英文搭配好,字重选对,字距调整,行距调整,信息分组,层级明确,字距拉开,简单的形式化处理。
你看,就是这么简单。
文案的处理不用特别复杂,你要注意,无论如何我们是要传达信息给受众的,不要陷入自嗨,整理信息的时候不要你觉得哪个重要哪个次要,站在受众的立场来看。
如果你要去健身的话,你关注的信息点到店重要的有哪些,哪些不重要,层级顺序又是如何划分的?
多想想。


我们拿到的图是这样的。
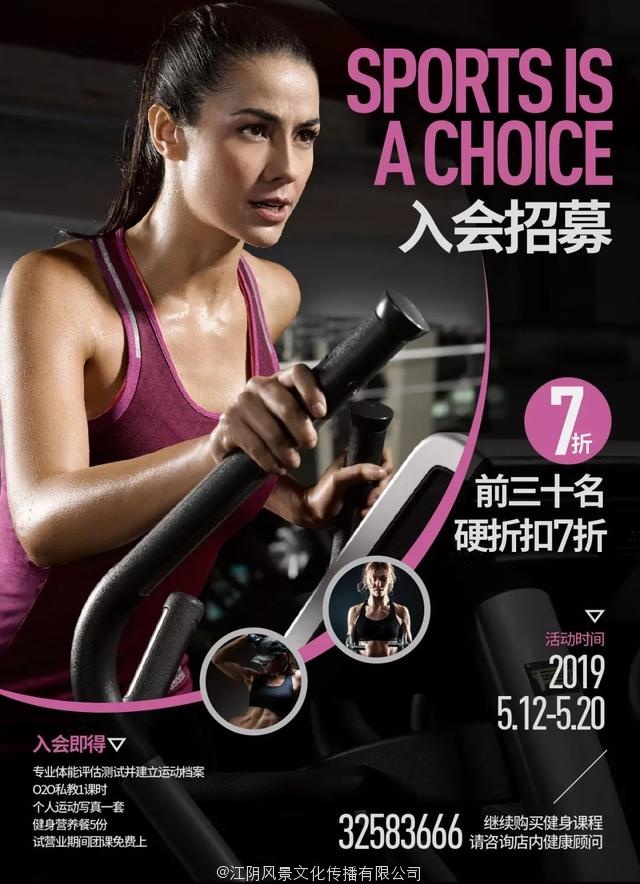
所以你要观察了,这是一张人物为主的画面,人物在一个场景之内,这个场景重要吗?重要,她是在健身房运动的一个状态。
但是这个场景我们不用全部保留,摘取一部分就可以了。所以这一步,我们要进行图片裁切,让画面进行主要聚焦。让第一视线留在人物上。

然后用一个简单的图形让人物二次聚焦,其余部分我给了百分之八十的黑色透明度叠加。
然后加一个小的常规装饰图形,两个小图点缀。

然后文案依次排列。

这个一个非常常规的方向。
总结一下这个案例我们用到的方法主要是两个。
01.图片裁切
02.明暗对比再次突出主图。

那么图片的裁切我们已经确定了。
下面我们来简单演示一下第二种形式表达。
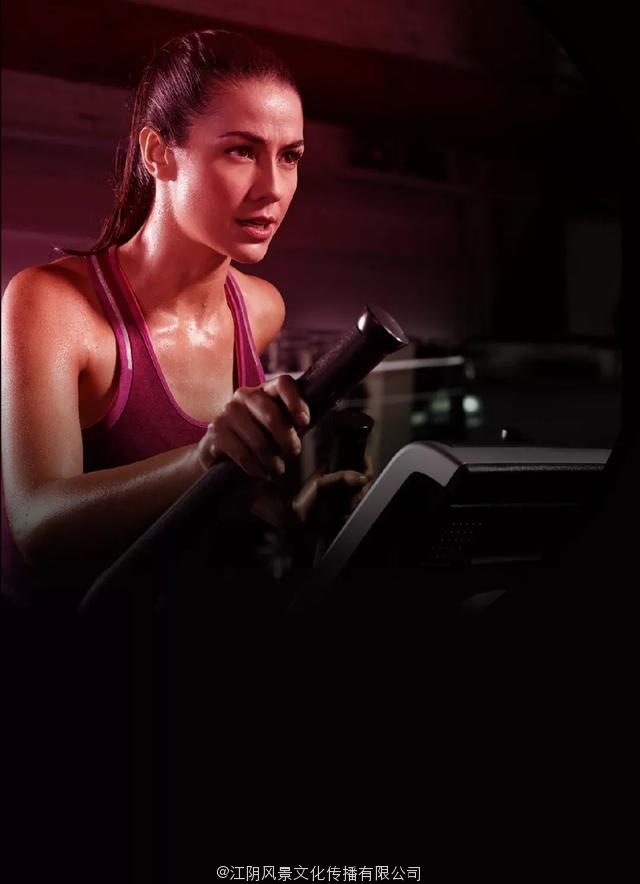
这个案例我们主要看一下,利用简单的色彩叠加图片,处理一下图片的色调和质感,不需要你做更多复杂的调色操作,非常简单。
下图可以看见,首先我给图片做了一个人物的聚焦渐变,还是沿着第一个方案的思路。其余部分我全部给了一个黑色到透明的渐变。文案会更加清晰一些。

因为构图方式几乎是从左右构图变成了半包围构图,所以文案的部分我稍微调整了一下。
对比第一个方案,是不是这个案例图片的质感稍微提升了一点点呢?

总结一下这个案例我们主要用到的方法。
01.图片裁切
02.渐变叠加图片(我这里用到的是“柔光”)

第三个案例我们结合一下案例一和案例二,然后在色彩上可以再突破一点。
两个小图的部分我也进行了简单的形式感处理。这样整体出来的对比效果更好一些。更显质感。

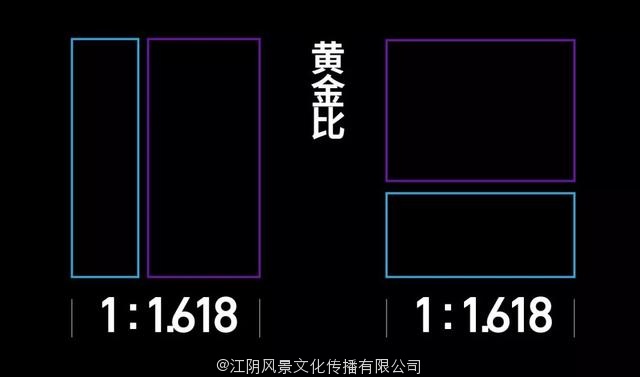
有同学就有疑惑了,这个左右的对比有什么依据吗?
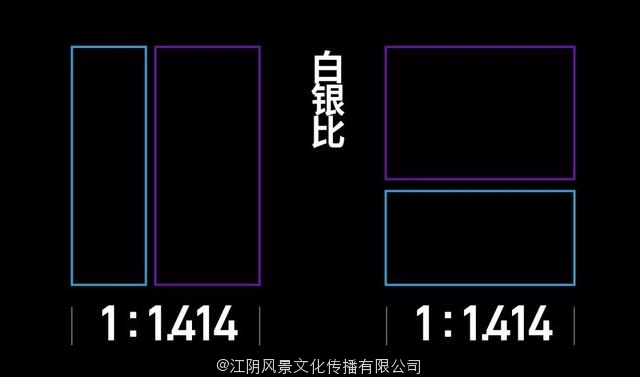
没错,正是白银比。
黄金比和白银比都是常用的一种比例方式,在日本海报当中其实我们经常会见到白银比。
但是不要盲目用,如果合适的话就可以加,不能加不要勉强。


扯远了。
我们来看一下这个案例的最终效果。

总结一下这个案例我们主要用到的方法。
01.图片裁切
02.渐变叠加图片
03.明暗对比再次突出主图
04.图片分成两部分做白银比

第四个案例我们主要来说一个很重要的调色功能。
渐变映射

这个功能是在ps里完成,也是比较简单实用的一个方法。

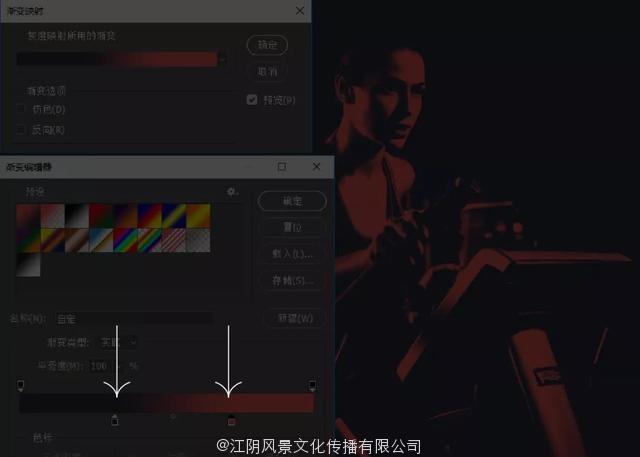
然后图像—调整—渐变映射
找到这个功能之后,开始进行细节调色。一直调到你想要的效果。我这里主要是想让人物的明暗对比再大一些。

添加文案之后的最终效果。

总结一下这个案例我们主要用到的方法。
01.图片裁切
02.渐变映射

第五个案例其实是为了加深大家对于渐变映射这个功能的理解,换了一种颜色和排版方式重新演绎了一下第四案例的方向。
你会发现以上这些案例中我主要用到的构图方式基本还是左右构图,而且人物一直是在左边。这个因为人物的目光是最好是能覆盖在文案上。
受众会沿着人物的目光方向来阅读文案,也是一个小细节。

然后这个案例中,我用了一个简单线条与人物之间做了一个穿插关系。
有同学就要问了,你那个看也看不懂的英文到底是个什么东西?看不懂就对了,我想让你看懂的话它就是重要信息,如果你看不懂,那么它就只是一个简单的装饰作用的点缀。
侬晓得伐?