50食品设计作品欣赏
涉及食品的设计通常会考虑到用户的感官,特别是能让用户看后想尝试或有购买欲望的作品都是不错的设计。食品类的设计有很多,比如餐厅用的食谱、食品包装或者是广告设计等等,如何让这些设计更美味,更有吸引力呢?这里我们整理了50个与美食、食品相关的作品,也许能给你带来好的思路或灵感哦!
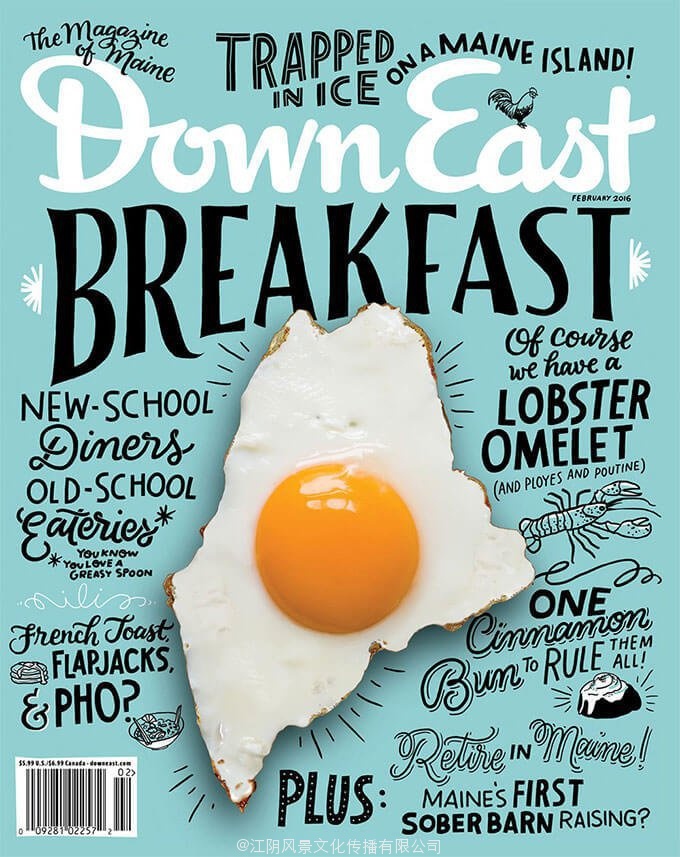
01. 层叠式文字排版
食品与文字层叠排版,使期产生三维空间感,看上去非常独特,并不失美观。
02. 尝试用拼贴方式
瓶子里包含了多种食物配料组成,让人看上去是营养丰富的产品。
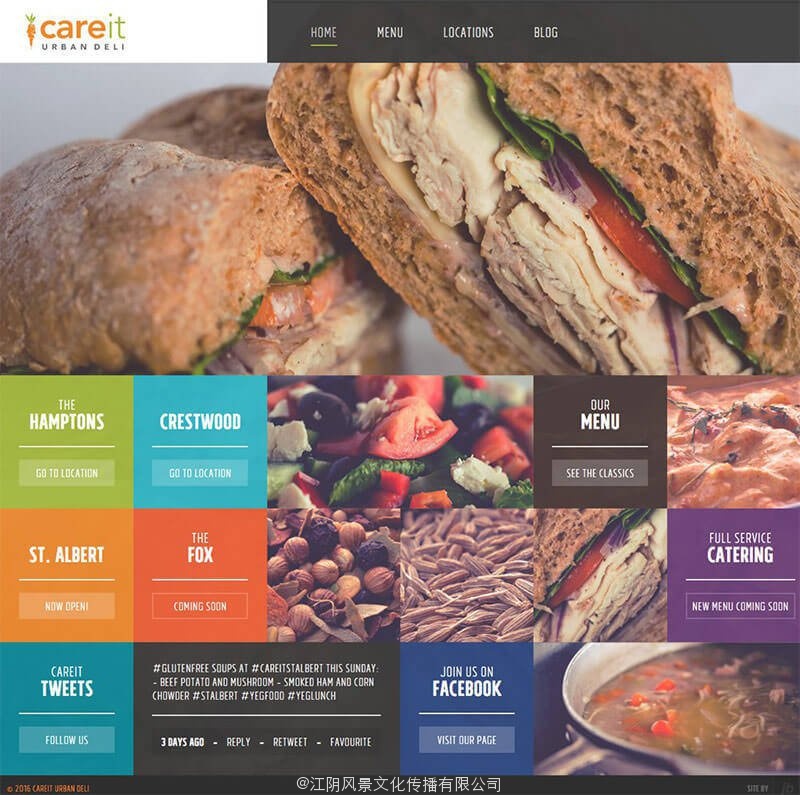
03. 布局使用共同的颜色
04. 不要害怕使用颜色
丰富的色彩让食品更鲜美好口。
05. 与品牌 LOGO 组合
设计时可以尝试让插画与产品标志融合
06. 试图表达一个自然的外观
07. 使用负空间
08. 制造空间感
09. 强调质感
10. 强调质感2
11. 融合到场景
12. 照片与插画组合
![]()
13. 大小对比
14. 传达气氛
15. 突出主题
16. 突出焦点
17. 突出文本
18. 食品上的艺术
19. 食品上的艺术2
![]()
20. 营造动感

21. 营造动感2
22. Support Your Message
23. 混合与搭配
24. 混合与搭配2
25. Go For The Unexpected

26. Go For The Unexpected 2
27. 信息图排版法
28. 颜色组合
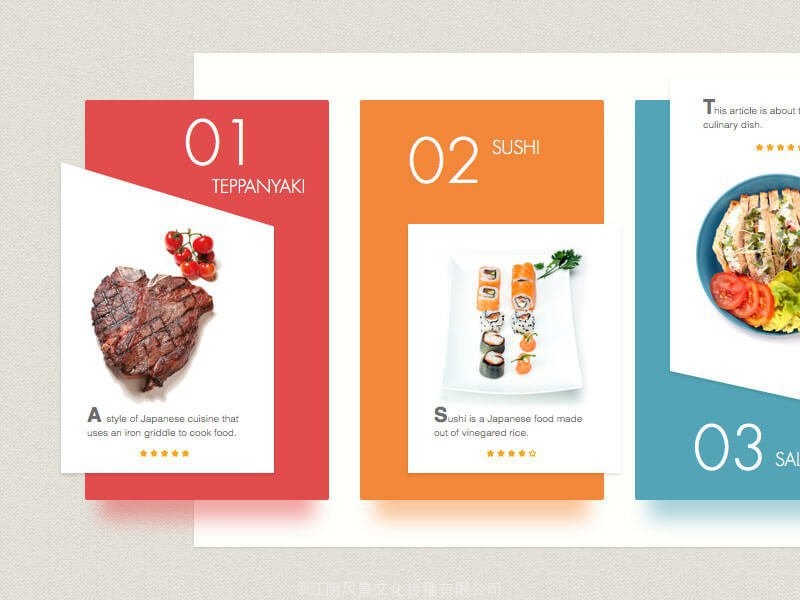
29. 划分三个部分
30. 分解成分
31.视角表现
32. 让食材更个性
33. 创造相关的插画元素
下面的食品包装设计除了主菜外,还辅助了一些相关的图标元素。
34. Contrast With Shape
35. 传达概念
36. 尝试使用网格布局

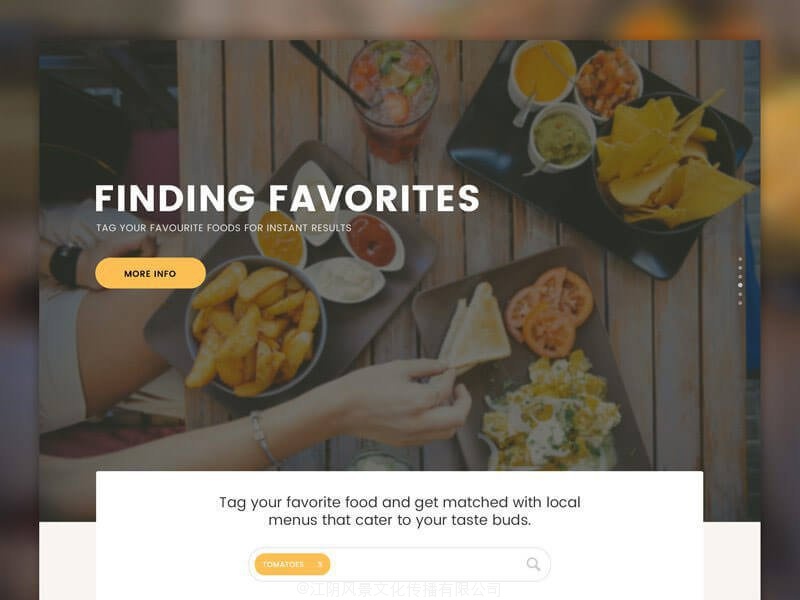
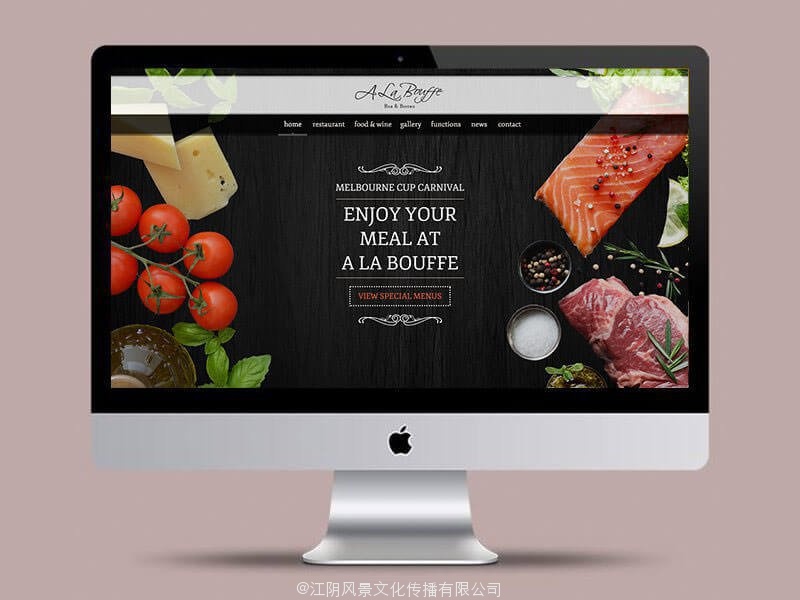
37. 尝试使用无干扰背景
如下图,若不用背景的话,用户眼睛会被食品图片干扰。
38. 尝试使用无干扰背景 2
39. 选择图案
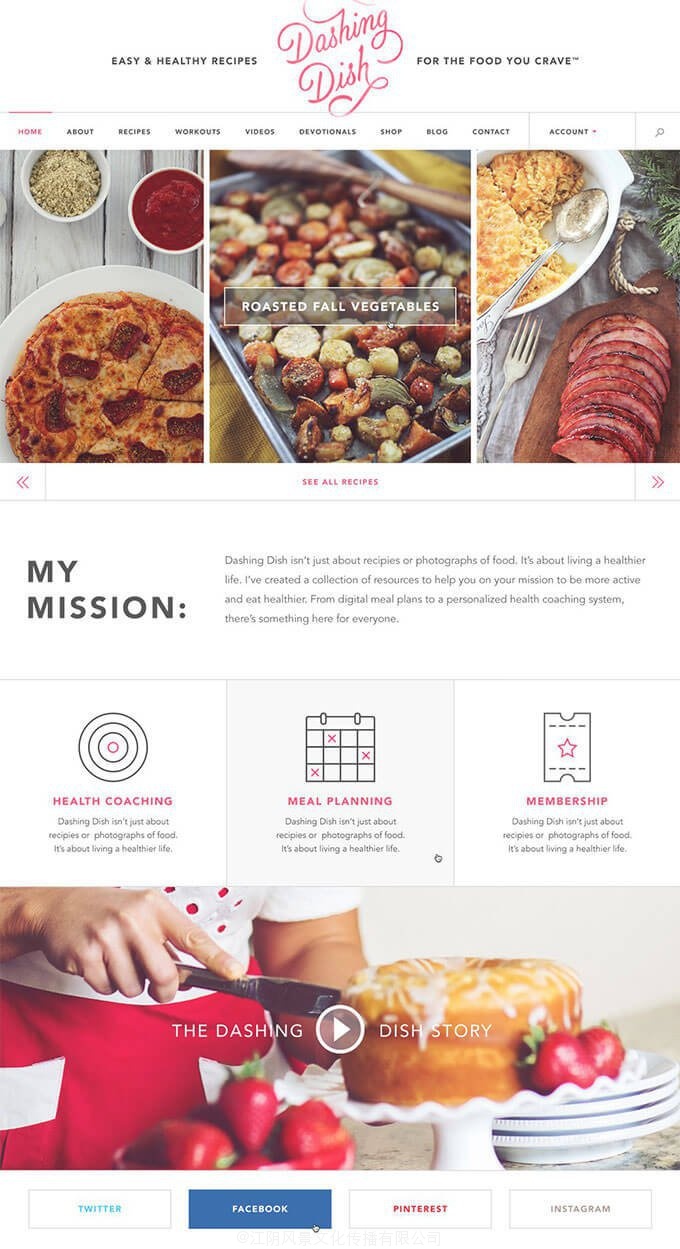
40. 使用 Google Material Design 技术
谷歌 Material Design 设计语言强调模块化布局和运用鲜艳的色彩方案,下面网站就是使用了 Material Design 风格。
41. 眼见为实
下面这网站张贴了不同美食照片,每张图片显示完整的的一道菜,这远远超过一个书面的说明,比文字更有吸引力。
42. 试图匹配图像上的颜色
当设计涉及食品时,通过提取图像照片中的颜色,有可能让设计变得更好。
43. Create Leading Lines
44. 容易理解
45. 使用流行色
46. Don’t Play It Safe
47. 极简主义设计
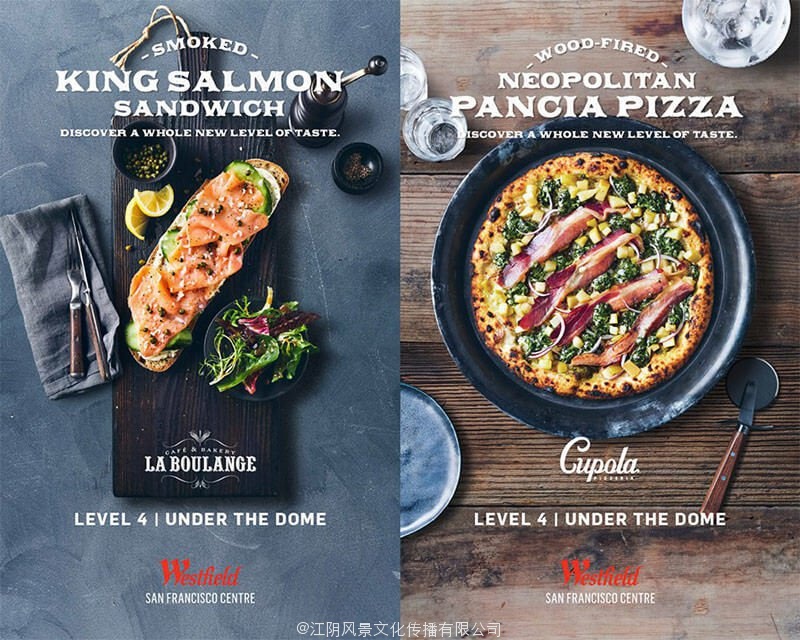
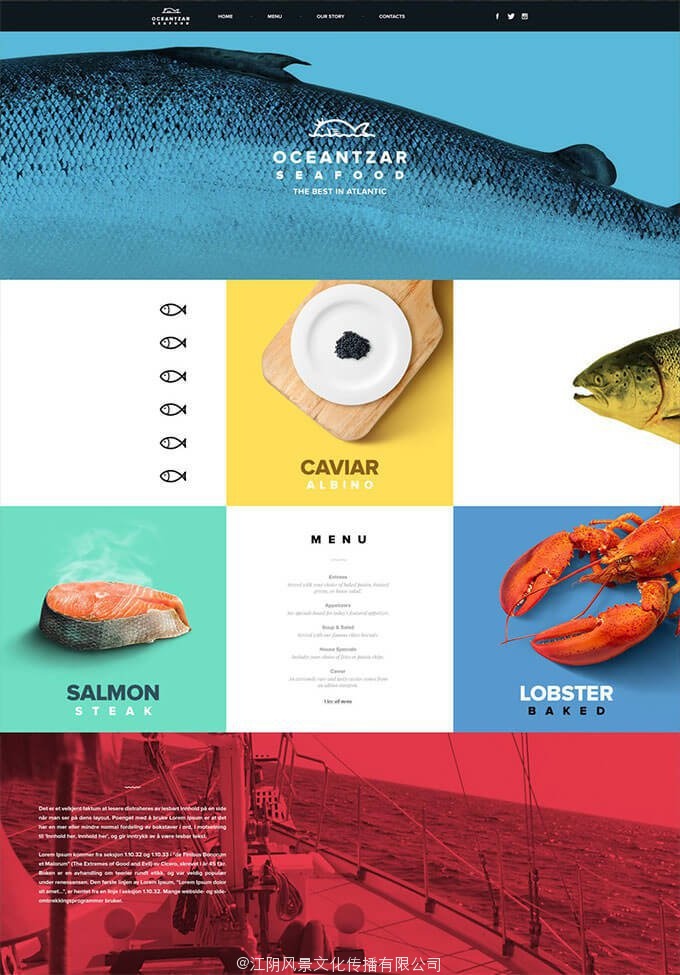
48. 重要的食物,重复使用
下图中鲑鱼是主食,但重要使用了多次,但通过若干不同尺寸、形状的设计,使其令人印象深刻。
49. Break Up Text
50. Give It A Human Touch
英文原文:https://designschool.canva.com/blog/food-design/