53个新鲜的在线设计资源
最近怎么样?设计还有灵感吗?素材还够吗?
我们从网络上搜集整理了这个月不错的设计资源,包括图标、矢量图形、插图、用户界面工具包、字体、模板、酷炫的工具等等。相信你定能满足你的胃口~
1.12月份的矢量图标
https://www.smashingmagazine.com/2016/01/months-of-the-year-icon-set/
非常棒的12月份矢量设计图,有很多格式可用:Ai、PSD、EPS、PDF、SVG以及3种尺寸的PDF图片。不过这个资源需要在CCA3.0协议许可的环境下使用。

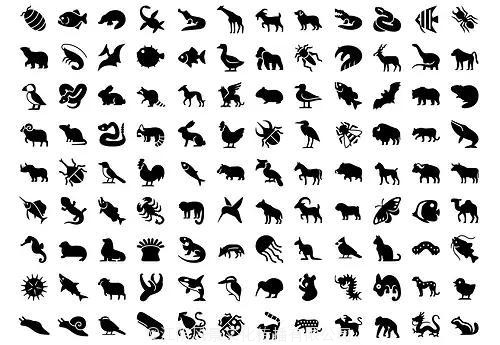
2.矢量动物iphone图标
http://www.iconshock.com/iphone-icons/animals-icons/
这套动物图标是PSD格式的,它的数量超过5000个!我猜你可以找到任何你想要的动物。

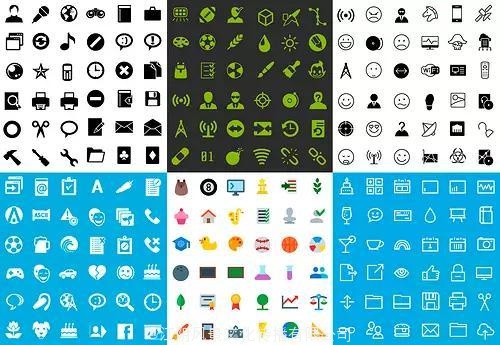
3.6种风格的移动图标包
http://www.iconshock.com/mobile-icons/
超过26000个移动设计矢量图标,还有风格可选。另外图标的样图可以免费下载。

4.应用程序和产品功能图标集
http://www.graphicsfuel.com/2016/02/apps-and-products-features-free-icon-set/
这套应用程序图标集包含40个子图标,如地图、设置、保存等等,有AI、PNG和SVG格式。而且是免费的哟。

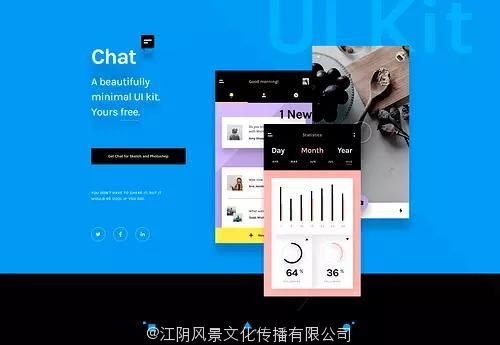
5.UI工具包(PS、Sketch适用)
http://www.invisionapp.com/chat
这套免费工具包可直接发送至你的邮箱,其中包含手势原型、转换效果、动画等等,都是PSD或Sketch的工程文件格式!

6.T恤和帽衫的PSD模型集
http://www.graphicsfuel.com/2016/02/t-shirt-templates-pack-psd-vector-files/
各种服装的PSD格式模型,包括帽衫、毛衣、背心……你可以对这些原型进行修改,加上你的品牌设计。

7.可爱人物/头像生成器
这套资源包含1800个小部件,身体部位、衣物、饰品面部表情和发型等等。可以生成AI或PSD格式。

8.Noir:发票模板PSD & Ai
Noir是一个打印发票模板,PSD和AI格式都可用~

9.Corner:品牌形象模板(免费)
这是一个风格很清爽的品牌形象展示模板,包括信纸、信封和名片。呈现格式是PSD文件。

10.品牌形象展示模板
http://www.graphicsfuel.com/2016/02/free-branding-and-identity-mockup/
和上边那个比起来,这个品牌形象模板内容更加丰富,包含智能对象图层,可在Web和移动应用程序、图书封面、名片、杯子……等等更多物品上进行展示。

11.Granite:办公用品模型集(PSD)
https://www.behance.net/gallery/34075772/Free-Granite-Stationary-Bundle-PSD
Granite是一套PSD格式的办公用品模型集,拥有智能图层,你可以在上面随心所欲做设计。另外,无论是商业还是个人使用都免费哦。

12.Tatukada:扁平化餐厅网页设计模板
https://www.behance.net/gallery/31033665/Tatukada-FREEBIE
专为餐厅设计的网页模板,简洁、紧凑,是个不错的扁平化设计。

13.Blueprint: 微型移动UI设计包
https://dribbble.com/shots/1679085-Mobile-UI-Blueprint-freebie
这套UI包以蓝色为设计理念,包含很多微小的细节设计。

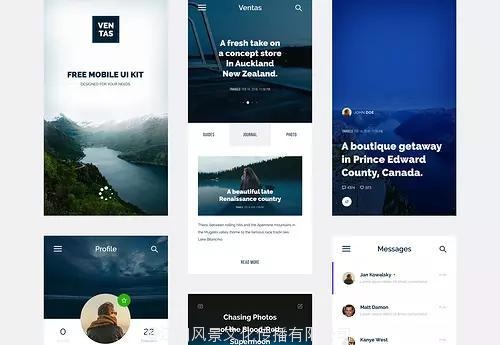
14.Ventas: 移动应用UI工具包(PSD)
https://symu.co/freebies/mobile-apps/ventas-mobile-app-psd/
Ventas是一套很棒的移动端U工具包,包括加载界面、新闻栏、适合屏幕尺寸的图片、收件箱等等,界面简洁,直接获得PSD格式文件。

15.Moon: 线框设计包
https://dribbble.com/shots/2513307-Moon-wireframe-kit
Moon是一个风格简洁的设计包,包括50套线框式的移动端设计。简洁流畅的线条设计适用很多应用程序。

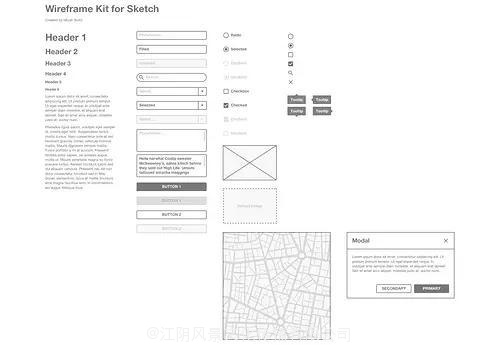
16.简洁&轻量的线框设计包(Sketch)
https://dribbble.com/shots/2497127-Wireframe-Kit-for-Sketch
这是一套Sketch格式的线条设计模板,用有简洁的造型和轻量化的设计,主色调为浅灰色。

17.Summer(PSD)
https://visualhierarchy.co/shop/product/summer-ui-kit-free/
这是一个很新的UI工具包,包含各式按钮和UI控制元素:输入、切换、登录、聊天、位置、社交媒体按钮等等。

下面是一些好看的字体~
18.Cornerstone
https://www.behance.net/gallery/29835665/Cornerstone-Free-Font
这个字体拐角处理很特别,圆角和直角共存,相互对比,突出特征。(大小写、数字和常用符号都有)

19.Paralines
https://www.behance.net/gallery/28060847/Paralines-Free-Font
这个字体的名字叫平行线,字如其名。只有大写和数字。

20.Tulia
http://www.fontsquirrel.com/fonts/tulia
Tulia是一种常规的衬线字体,有三种粗细可选,圆滑的曲线和一致的线宽,简约但不简单。

21.Caja:花哨的字体
https://www.behance.net/gallery/33613443/Caja-Free-Font
这种字体造型很奇特,在每个字母中部都有若干尖锐的菱形,好像镶嵌了钻石。

22.KUST: 雪地上的字
https://www.behance.net/gallery/33481677/KUST-Free-Brush-Font
Kust的意思是融化,这种字体的风格也较为随性,有大写字母和数字。

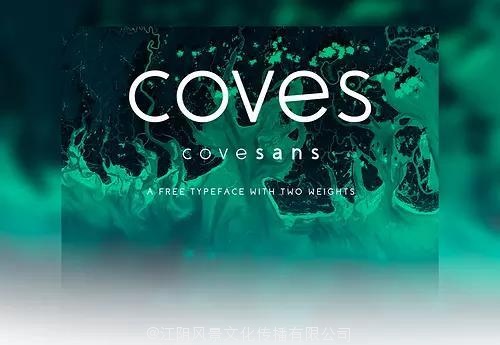
23.Coves:圆润的字体
https://www.behance.net/gallery/32715299/Coves-Free-Font
这个字体的名字叫“海湾”,风格简洁一笔成字,拥有粗细两种格式,大小写都有。

24.Pacha: 紧密排列的字体
https://www.behance.net/gallery/33231631/Pacha-Free-font
这种字体很有特色,排列紧密,乍一看好像前哥伦比亚图案装。自动连字的样式以及质朴的边缘,让它看起来就像泥土做的。

25.ELIXIA: 轻量的六角
https://www.behance.net/gallery/32544505/ELIXIA-Free-Font
这个字体设计十分简洁,每个字母都是由细线条组成的六边形样式,拥有大小写、数字和象形文字。

下面是一些网页主题设计
26.创意PSD网页模板
https://www.behance.net/gallery/33887836/Creative-agency-PSD-FREE
这是一个PSD创意设计网站,有六种设计好的模板可选,风格简洁,由合适尺寸的背景图片、柔和的半透明覆盖和干净的大号文字组成。

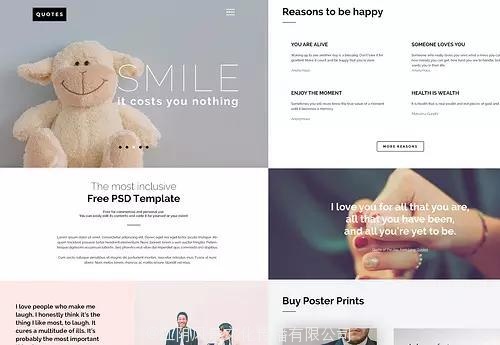
27.QUOTES: 通用PSD网页模板
http://www.graphicsfuel.com/2016/02/quotes-free-psd-website-template/
QUOTES也是一个PSD格式的网页设计模板,漂亮和干净的布局是它最大的特点。

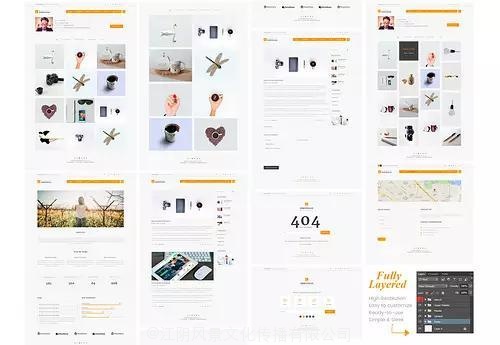
28.创意平面组合PSD模板
这是一个为组合网站设计的创意模板,包括很多常规的元素:导航页、404错误页、与地图功能联系的页面等等。

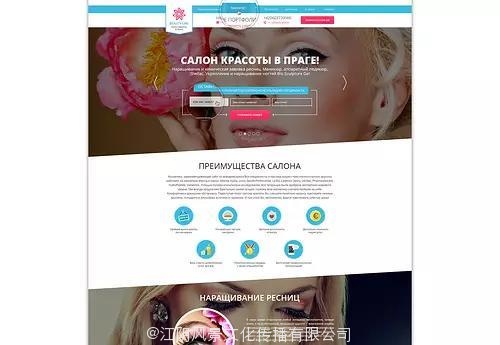
29.Beauty-Line:超美的登录页
http://webfactor.cz/free_beauty-line.html
这是为美容行业设计的登录页,主要的设计点是时尚的倾斜部分背景、扁平化的图标元素和圆形布局图像。包括杂志目录和地图页尾等部分。

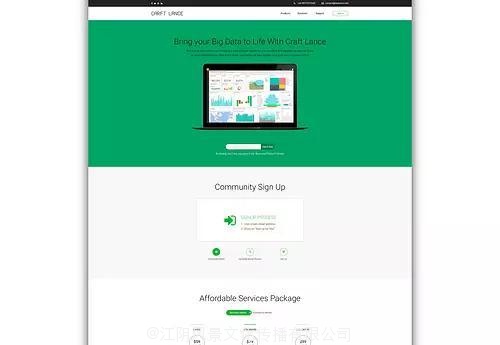
30.Craft Lance:现代&简洁的网页模板
https://www.behance.net/gallery/33194591/FREE-Landing-Website-Craft-Lance-theme
这个模板拥有现代感和干净的页面布局,包含两种不同的主页,以及一些小型的风格元素,可以获取PSD格式文件。

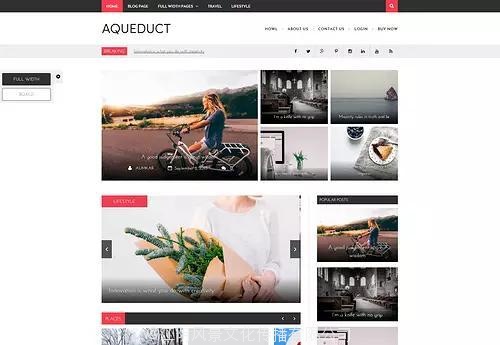
31.Aqueduct:专业杂志主题设计
https://wordpress.org/themes/aqueduct/
这个网站包含很多特色专业杂志的主题,可通过拖放进行网页排版设计。

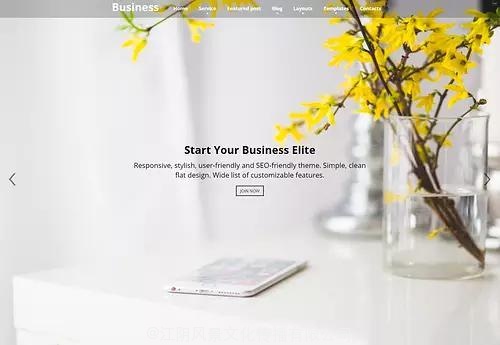
32.Business Elite: 简洁视差主题
https://wordpress.org/themes/business-elite/
这是一个非常干净的主题,每一屏都适合屏幕大小,滑动过度平稳,不需上下拖动。

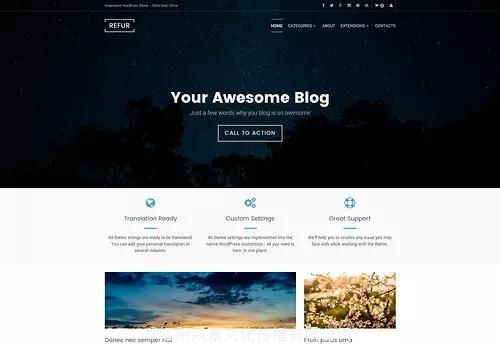
33.Refur: 干净&现代的博客主题
http://www.tefox.net/product/refur/
这是一个拥有现代感的网页设计,只需设置一些元素:自定义设置、平稳悬停等,就可直接使用。

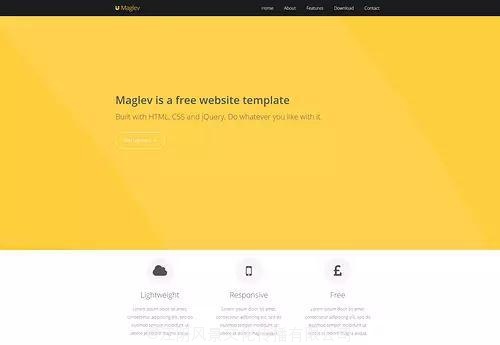
34.Maglev: 扁平化可定制的HTML模板
http://boag.online/playground/maglev/
它可以适用CSS3和jQuery,包含动画效果的标题背景、表格、联系方式等模块。

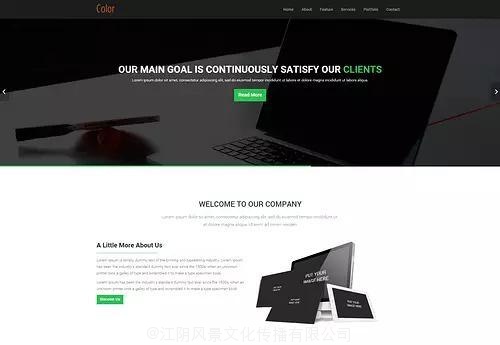
35.Color: H5网页模板
单网页组合布局,内置H5、CSS和JavaScript的创意模块,简洁、明确,又很吸引人。

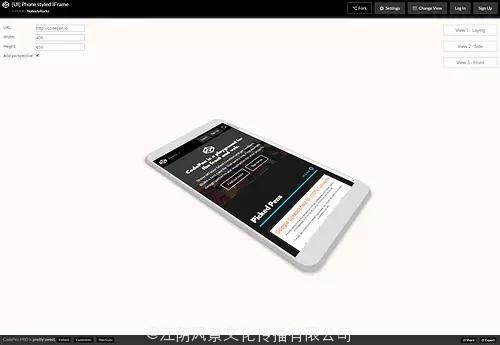
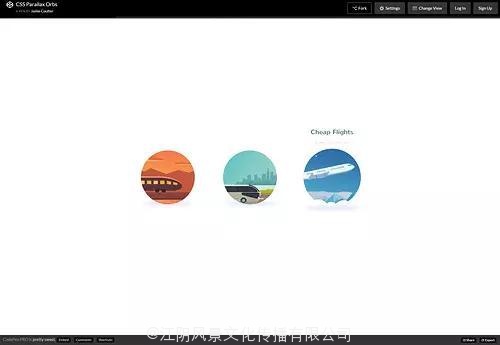
36.多角度移动端框架结构
这是一个很棒的移动端设计模块,可以在3个不同的角度展示你的作品,而且可以更改尺寸适配你的屏幕尺寸。

37.CSS悬停动画效果
这是一个原型容器设计,当你的鼠标悬停在上面的时候,它就会显示可爱的动画效果。

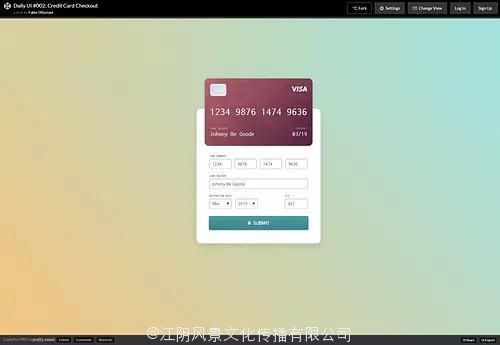
38.信用卡式设计模型
这个表单设计成信用卡的样式,可以用于卡片信息校验类的互动表单。

39.侧栏滑动菜单设计模板
这是一个菜单栏的设计,悬浮于右栏,鼠标悬停会有动画效果。

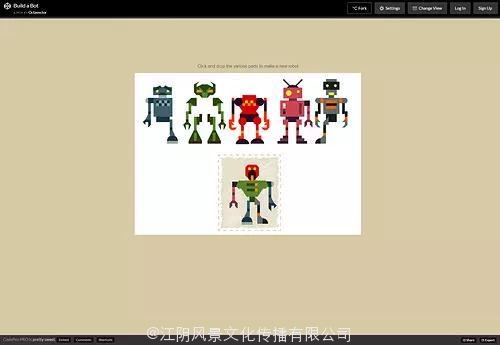
40.制作一个机器人
这是一个很酷的代码实验,可以让你从几个不同的机器人中挑选零件,然后再拼接到一起。

41.社交媒体按钮
这是一种风格很酷的按钮设计,点击后扩大为一个巨大的白色圆圈,体现了良好的社交分享的概念。

42.MERN
http://mern.io/
MERN可以通过Mongo、Express、React或NodeJS帮助你建构JavaScript应用程序,减少安装时间,让你的项目更成熟。

43.CSS ProTips: CSS技巧锦集
https://github.com/AllThingsSmitty/css-protips
这是一个GitHub库,可以实时更新,并不断提醒你,帮助你提高CSS技巧。

44.Responsive View
http://responsiv.eu/
这是一个在线工具,帮助你在苹果的各种设备上进行网站测试。

45.Modular: 前端Sass&jQuery框架
https://github.com/esr360/Modular
这是一个很棒的前端工具,允许你建立可扩展、可配置的模块化项目。适用CSS(SASS)和JavaScript(jQuery)。

46.Rikulo: 移动端框架
http://rikulo.org/
Rikulo是一个移动用户界面框架,它可以提供结构化的UI模型、响应式UX、MVC架构…能够灵活精确地控制布局。

47.Phoenix
http://www.phoenixframework.org/
Phoenix是一个很厉害的Web框架,能够快速构建API、H5以及一些混合技术的网页。

48.GitHub Importer: 代码的搬运工
https://github.com/blog/2110-migrate-your-code-with-the-github-importer
GitHub可以帮助你从多种地方导入:Subversion,Mercurial, Team Foundation Server等等代码库。导入完成时,可以通过电子邮件通知你。

49.Bricks.js
http://callmecavs.com/bricks.js/
如果你要做固定宽度的模块堆砌样式,那就来这里吧~

50.SigmaJS: 图形绘制的JS库
http://sigmajs.org/
SigmaJS可以帮助你绘制和创建各种好看的图形~

51.Sticky Elements:UI/UX设计的JavaScript图书馆
http://design.iamvdo.me/stickyElements/
Sticky Elements可以帮助你添加网站粘性元素,根据设置可以随着悬停的鼠标移动。

52.Microscope: 原子设计系统样板
https://github.com/afonsopacifer/microscope
Microscope是一个快速简便的设计模板,可以通过创建和组织从原子、分子到模块和页面,帮助你开发设计系统。

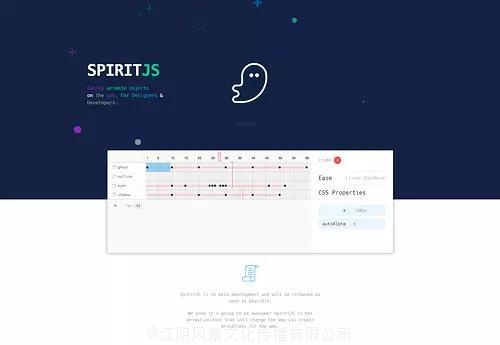
53.SpiritJS: 简单的网页动画
https://spiritjs.io/
在这个网站上,你可以快速地创建一个简单的网页动画,包括时间轴控制、JSON输入输出、动画检查、直观的用户界面、实时反馈等等。