Photoshop高效操作配置-PS效率将得到大幅度提升!
1Photoshop高效操作配置攻略(一)
【PConline 教程】Photoshop是个改变了设计界的软件,表面上手容易,但若细细品味,其复杂程度令人发指,他就像一把兵刃,在上阵杀敌之前,也许你应该将它磨砺至最佳状态!
本文整理了PS首选项中的一些精彩有趣却不被人注意的设置,掌握它们,你的工作效率将得到大幅度提升!相信这里一定会有你感兴趣的东西,耐心读下去!不要错过每一项!

Photoshop高效操作配置攻略
首选项——常规
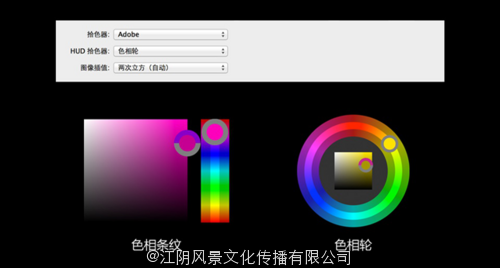
HUD拾色器
我们曾在《启动组合技!动态图演示Photoshop冷知识》中介绍过拾色器,这里可以设置拾色器的样式有下面两种可以选择!

图01
使用方式:Shift+Alt+右键 (Mac:Command+Control+Option+左键)

图02
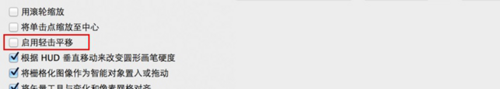
启用轻击平移
开启后使用小抓手拖动画布会产生很炫的滑移效果。
但是!强烈建议关掉!一个是占用内存,再一个对操作效率完全没有好处。

图03
根据HUD垂直移动来改变圆形画笔硬度
一般是跟HUD拾色器配套使用,开启后可用拖动改变画笔硬度和大小,神功能之一,强烈建议开启!
使用方式:Alt+右键(Mac:Control+Option+右键)

图04
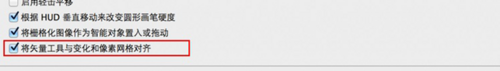
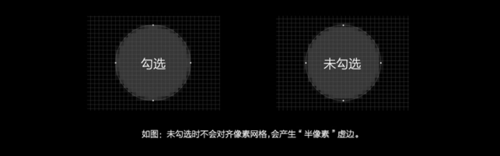
将矢量工具与变化和像素网格对齐
不用多说了,UI设计应该经常开关此项,勾选后在操作图层、形状等时将自动对齐像素网格,确保不产生虚边,但在制作复杂图形时需要微调整,这时我往往会暂时关闭它。此项CS6及以上版本才有,因此强烈建议UI设计更新PS版本。

图05
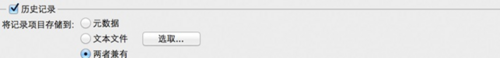
历史记录

图06
CS6加入的这么个东西,说白了说白了就是生成一份历史记录日志,经测试,不能够还原回在历史记录面板中撤销,哎,白激动了。
意义不大,有需要的童鞋可以开着。
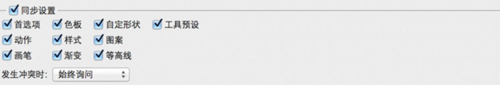
首选项——同步设置(CC)
CC新版神器,建议勾选,可同步大部分设置选项,对于深度定制的童鞋简直是如虎添翼。
同步设置:

图07
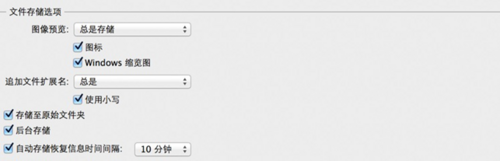
首选项——文件处理
文件存储选项
图像预览:存储图像缩略图——我用的Mac,这里与Win版本好像有些区别,反正建议勾选。

图08
追加文件扩展名:对Win版来说用处不大,因为即使在储存时删掉了也会自动添加上,但是在Mac上比较实在…储存时误删了文件格式就变了- -建议勾选。
自动存储恢复信息时间间隔:大图党福音~多少人因为死机没有及时保存而怒摔电脑~这里可以设置自动保存时间间隔,根据需要调整吧,太频繁了会很卡的亲!此项默认就是勾选的。

Photoshop高效操作配置攻略(二)
首选项——性能
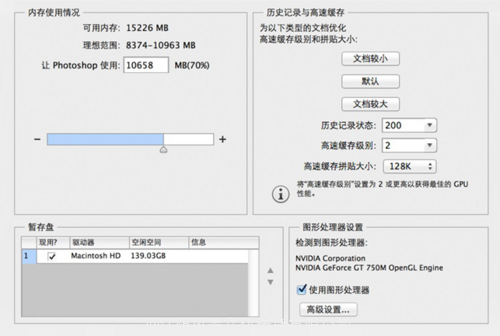
内存使用情况
就是允许让Photoshop使用多少内存,建议开启70-80%的样子,给得太多也不是好事。
历史记录与高级缓存
历史记录状态:决定历史记录面板中储存的条数,记得默认是20,基本不够用,但开太多会很耗内存,建议开到100-200就够了。
高速缓存级别和拼贴大小这两个不用手动去调,可以直接通过上面三个选项来选择:
文档较小:适用于尺寸小、图层多的文档,UI设计的童鞋建议选择此项。
默认: 适用于中等规模的尺寸、中等数量的文档,默认就是是它。
文档较大:适用于尺寸大、图层少的文档,平面设计、摄影等需要处理印刷级图像的同学可以考虑此项。

图09
暂存盘
没什么好说的,除了C盘以外,可以尽量多的勾选上。(移动设备盘的话,看情况吧,非USB3.0的话不会很理想)
图形处理器设置
能开就开,这个东西的用处可不仅仅是提供3D性能,前面提到的HUD操作都需要勾选这个才能正常使用。
首选项——光标
绘画光标
这里面别的都好理解,只介绍两个:
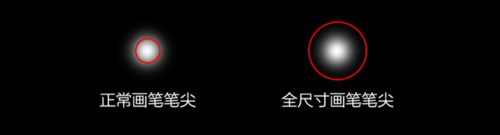
正常画笔笔尖:默认的画笔笔尖,笔尖范围是下笔后的可见大小。
全尺寸画笔笔尖:笔尖范围会把下笔后的透明像素范围也算在内。

图10
两者有什么区别呢?
简单说吧——用正常笔尖的话,画出的东西如果硬度不是100%,那么实际范围是要大于笔尖范围的,因为软笔刷的边缘是透明像素,这些是不被算在内的。而全尺寸笔刷会将所有的像素全部算进去,也就是说笔尖多大,下笔后的实际范围就是多大。
这个东西在切图时可以避免出现透明像素被切掉的悲剧,不过笔尖范围会超出可视范围,所以喜欢哪个就用哪个好了。
画笔预览
记得上面介绍的可以通过拖动来控制画笔硬度和大小的HUD操作吧,在这里可以选择设置画笔预览颜色。

图11
首选项——单位与标尺&参考线、网格和切片
单位
标尺单位一定要跟着文档走!!做平面就厘米、毫米等,UI设计一定要用像素啊亲!
至于文字方面,点是个相对单位,可以偶尔切换单位看看实际尺寸。
网格
样式:这里可以设置网格的形式,个人觉得网点蛮好用的。
网格线间隔:字面意思,需要注意的是后面的单位,跟上面的一样,一定要跟着文档走。

图12
首选项——增效工具
如图,通过命名的方法,即时的将图层切了出来,而且是即时的。

图13

图14